네이버 홈페이지형 블로그 기본편: 투명위젯 만들기
네이버 홈페이지형 블로그 기본편: 투명위젯 만들기
홈페이지형처럼 보이게 하는 스킨에서
필수로 적용해야하는 부분이라고 할 수 있는
투명위젯이라는 것에 대해서
간단하게 알아보도록 할게요!
이걸 알아야 공유하는 템플릿을
적용할 수 있으니 천천히 따라해보도록 해요:)

우선 지난 포스팅에서 '타이틀'이라는 위젯이
있다는 것을 말했었는데요,
이 타이틀의 경우에는 높이 지정이 가능합니다.
높이는 최소 50px부터 600px까지
설정을 할 수가 있어요.
최소값이 0이 아니기 때문에 이영역은
삭제할 수 없고 최소 50px영역은 생각을 해두고
스킨디자인을 할 때 만들어야 하는 것이죠.
또한 타이틀은 블로그 제목을 텍스트로
나타낸다거나 이미지만을 넣을 수 있어서
내가 원하는 위치에 링크를 걸 수 없어요.
그래서 사용하는 것이 바로 직접 만든 위젯인데요!
투명한 영역을 만들어준다고 해서 쉽게
'투명위젯'이라고 부르도록 할게요.

투명위젯을 만드는 방법을 이제 간단히 알아봐요.
투명위젯을 만드는 방법은 크게 2가지인데
1. 테이블을 이용한 위젯
2. 투명 png 파일을 이용한 위젯
이렇게 나누어서 안내해드리도록 할게요.
영역만 만들어주는 테이블 위젯
html 이라는 것 혹시 들어보셨나요?
웹언어로 사용되는건데
이때 사용하는 table 이라는 종류가 있어요.
쉽게 '표'라고 이야기를 하죠!
이걸로 투명한 영역을 만들어 줄 수 있어요.
<table><tbody><tr>
<td width="170px" height="원하는높이px"/>
</tr></tbody></table>

세로 높이는 타이틀처럼 600px까지 적용이 되어요.
타이틀600px에 테이블600px로 하게 되면
총 1200px의 높이가 생기겠죠?
테이블을 이용한 위젯만들기는 이게 끝이에요.
너무너무 간단하죠?
링크없이 빈 영역만을 만들 때
사용하면 아주 간단하고 쉽게 완성시킬 수 있어요.
물론 table 영역에도 a링크를 주는 등
링크영역을 만들 수 있지만
이건 복잡하기도 하고 더 쉬운방법이 있으니
넘어가는걸로 하겠습니다!
링크가 필요한 부분의 png 투명 위젯 만들기
처음에는 조금 힘들 수도 있지만
한 번 이해하고 나면 완전 쉬우니 천천히
하나씩 따라해보시기 바랄게용 :)
우선 투명위젯을 만들기 위해서는
png 파일이 있어야 해요.
직접 만드셔도 되고 아래 파일 받으셔도 되어요!
▼ 가로170px , 세로600px 투명위젯 파일 ▼
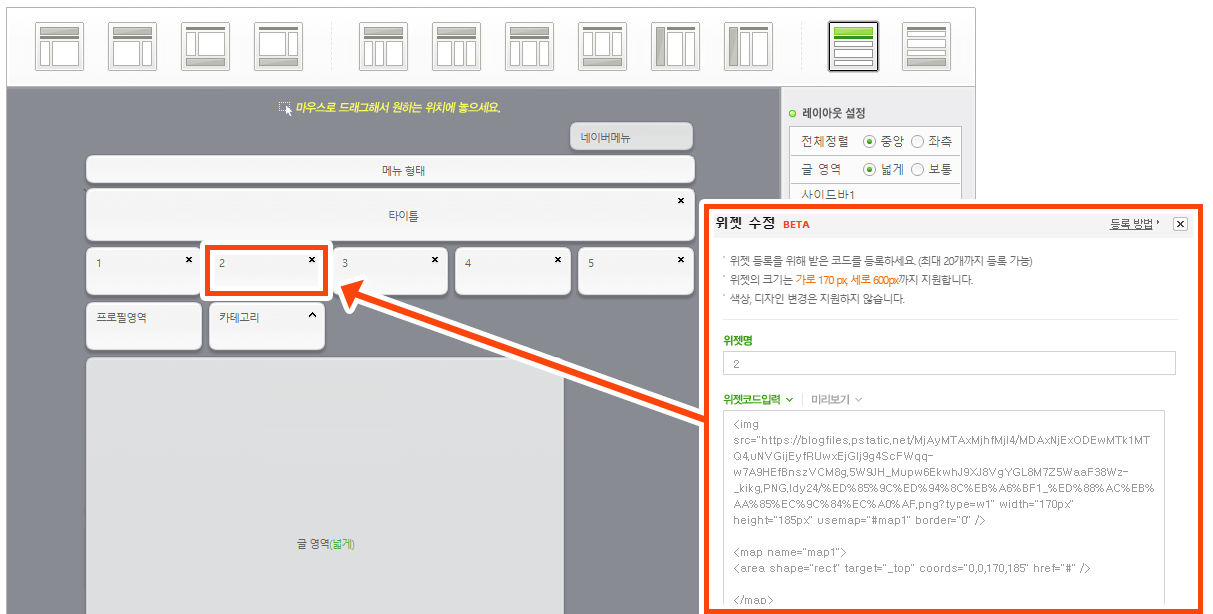
<img src="투명위젯이미지주소" width="170px" height="원하는높이px" usemap="#Map" border="0">
<map name="Map" id="Map">
<area title="위젯이름" shape="rect" coords="0,0,170,600"
href="링크걸고싶은주소" target="_top">
</map>
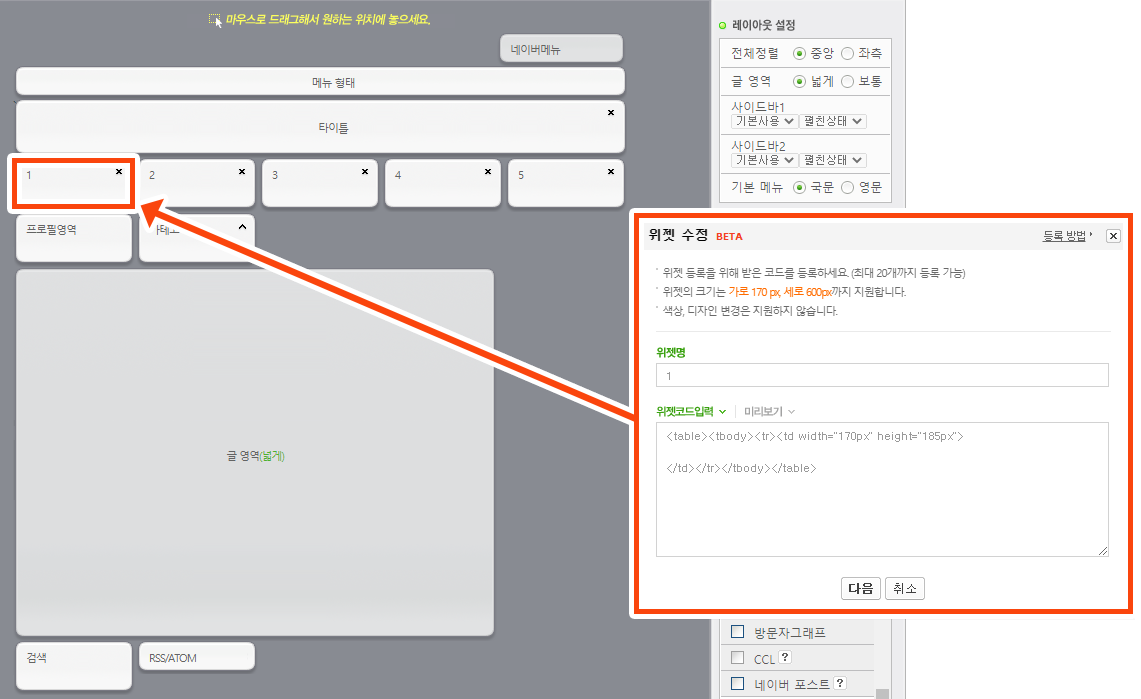
위 소스에서 바꿔줘야할 것들을
하나씩 체크하면서 바꿔보도록 할게요.

1. 투명위젯이미지주소
위에 첨부해드린 투명색의 png 파일을
블로그-글쓰기-이미지로 첨부하고 난 후
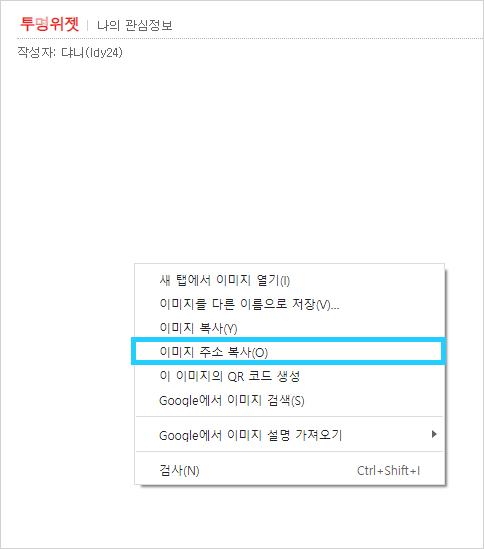
발행을 해주고 해당 이미지에 마우스를 올려
우측클릭을 해줍니다.
'이미지 주소 복사'를 누른 후
그 주소를 그대로 투명위젯이미지주소부분에
붙여넣어주시면 된답니다.
2. 높이(height 값)
높이는 숫자로 수치만 입력해서 변경해주면 되어요.
px 라는 단위를 꼭 적어주세요.
3. usemap과 map name, id
위 값은 통일해주셔야 해요.
map name과 id를 sample로 지어줬다면
usemap은 #smaple 이렇게 해주면 되어요.
4. coords
x축시작, y축시작, x축마침, y축마침
이렇게 4개의 꼭지점을 숫자로 나타낼거예요.
이부분이 가장 복잡하긴한데
포토샵이 있다면 쉽게 할 수 있어요.
이부분은 coords 값을 직접 알고 싶은 분들이 참고하시기 바랍니다. 아주 간단하게 설명을 해두겠습니다.

위젯을 만들어두고 난 후 그위를
마우스로 드래그해서 긁어보면
파랗게 영역이 잡히는걸 확인할 수 있어요.
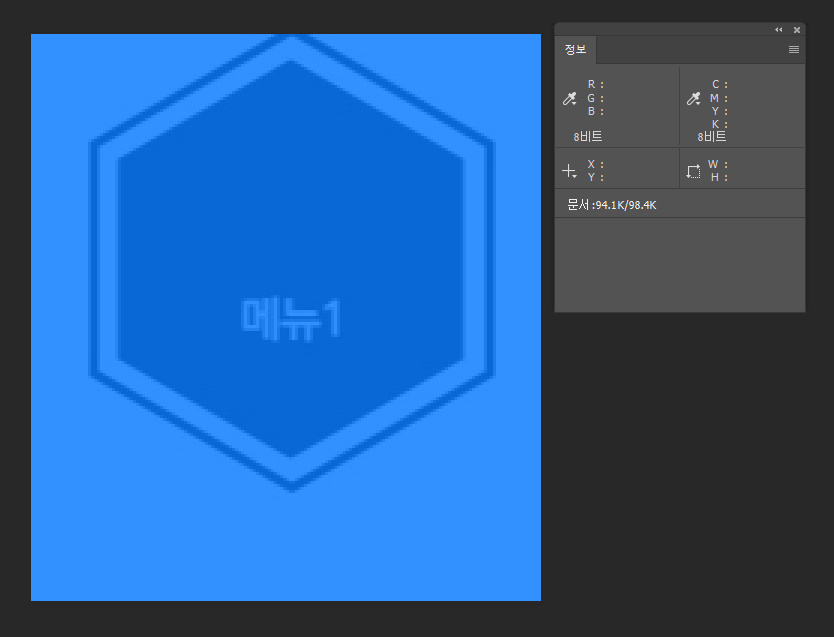
파란 영역을 만들어둔 후 캡쳐를 하여
포토샵으로 가져가봅시다.

드래그를 했을 때 잡히는 파란 영역 중
링크를 걸어야하는 부분을 잘라내주고
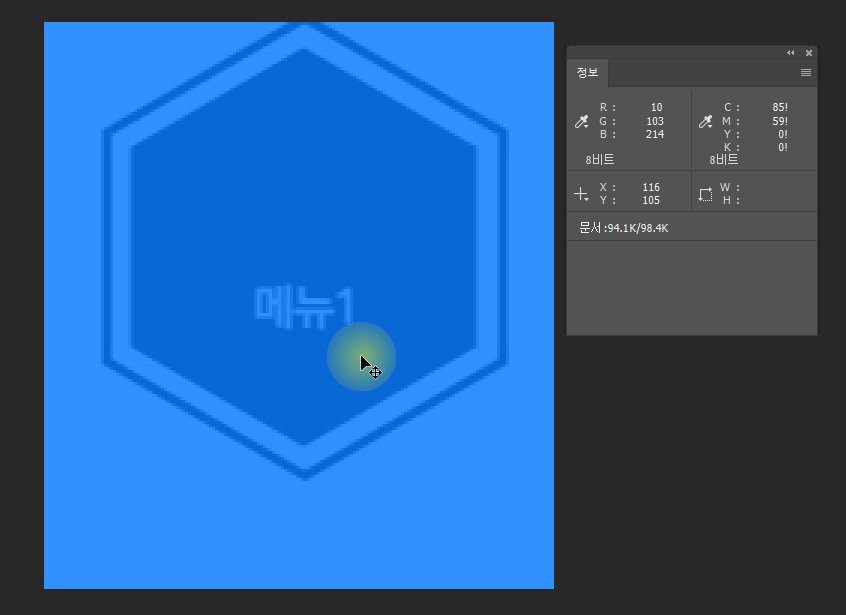
포토샵에서 창-정보를 클릭해 열어주세요.
(단축키로는 F8번입니다.)

정보창에서 아래 부분에
X, Y 값이 마우스를 움직일 때마다
변하는 것이 보일텐데요,
이제 이 값을 잘 체크해주세요!
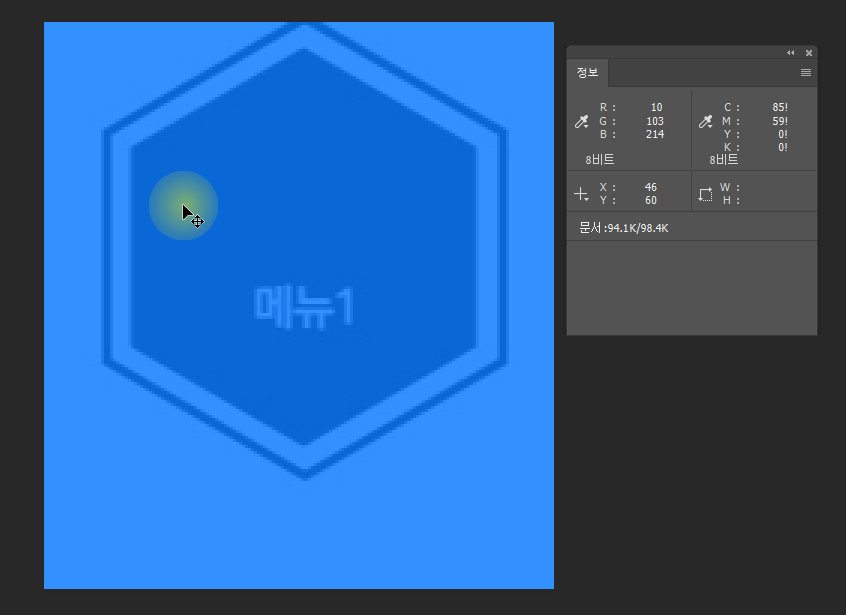
내가 영역을 잡고 싶은 부분이
시작하는 부분에 마우스를 올려
X와 Y값의 숫자를
coords 값에 적어주세요.
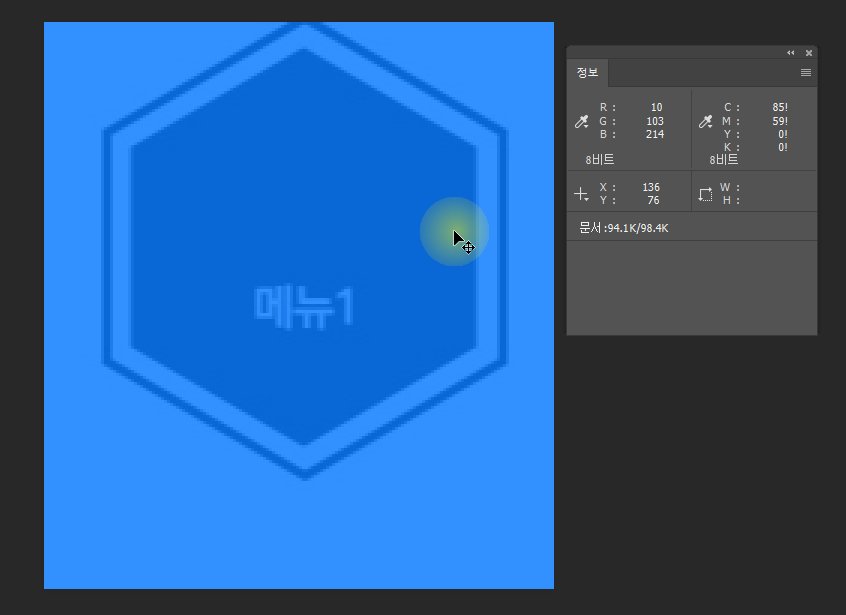
그리고 영역이 끝나는 부분 역시
X와 Y값의 숫자를 확인한 후
아까 적어둔 2개 숫자뒤에 적어주세요.
예: 시작점 X축이 30, Y축이 30이고
마무리되는 끝점이 X축 170, Y축 300일 경우
coords="50, 30, 170, 300"

5. href
하이퍼링크라고 부르는 부분이에요.
내가 링크를 걸고싶은 URL 주소가 있다면
바로 넣어주시면 되구요~
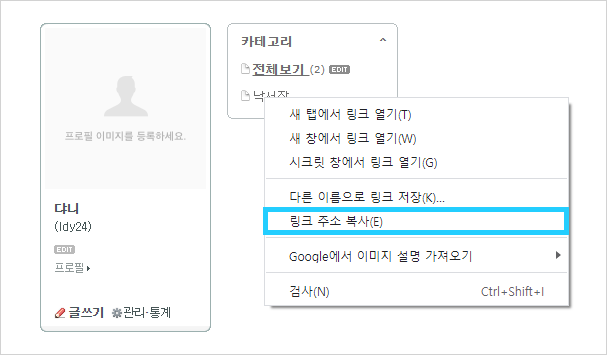
블로그 특정 카테고리로 링크를 걸고 싶다면
카테고리에 마우스를 올리고 우측클릭하세요.
그런 후 '링크 주소 복사'를 누르고
그대로 붙여넣어주면 된답니다.
6. target
클릭을 했을 때 창이 어디서 뜰지 정하는 것이에요.
현재창에서 열때엔 _top
새창에서 열 때엔 _blank를 적어주세요!

소스를 적어줄 때에는 영문과 숫자로
꼭 해주셔야해요. 한글은 안먹혀요!
위 소스에서 2가지만 기억해둘게요.
마무리

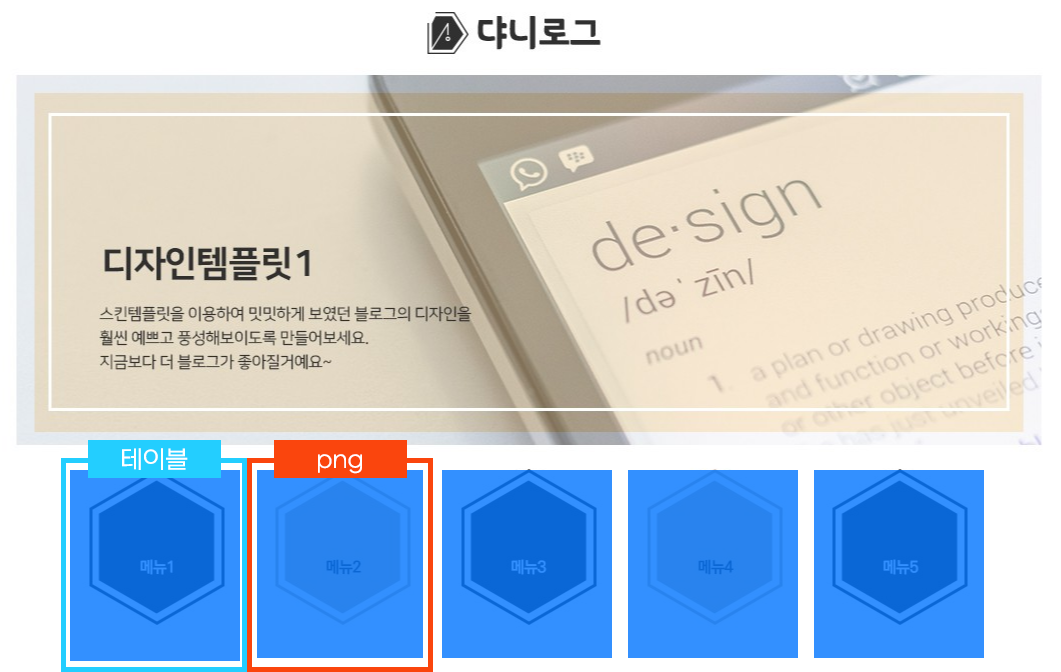
테이블을 이용한 위젯과
png 파일을 이용한 위젯이 겉으로 봤을 땐
차이가 없어보여요.
단지 지정해둔 높이만큼의 영역이 생긴거죠!

마우스를 올려보면 이제 차이가 나타나요!
테이블로 만든 데에는 마우스커서가
빈영역에 올렸을 때처럼 변화가 없지만
png로 해서 링크영역을 만들어준 곳엔
클릭할 수 있다는 마우스커서 모양으로
바뀌게 되는 것을 확인할 수 있어요.

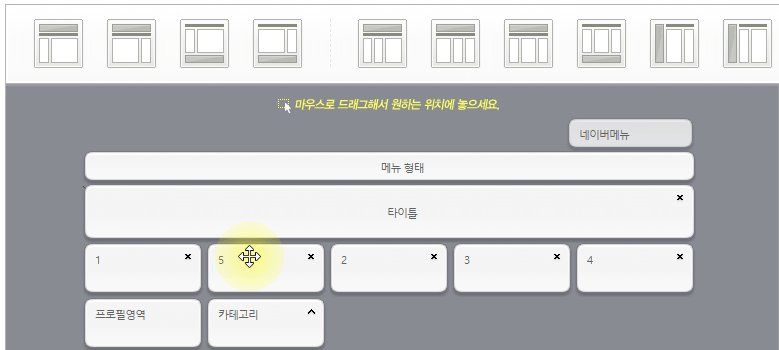
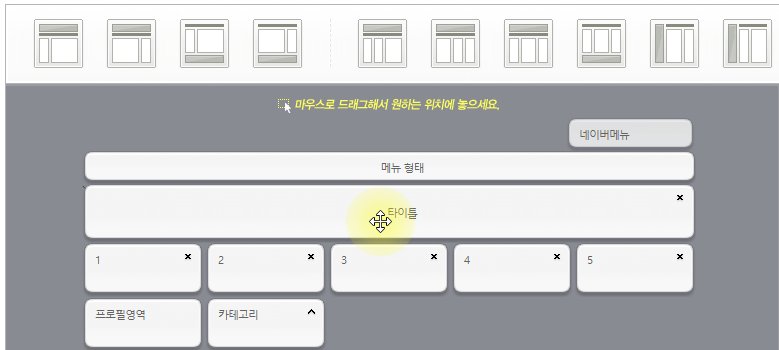
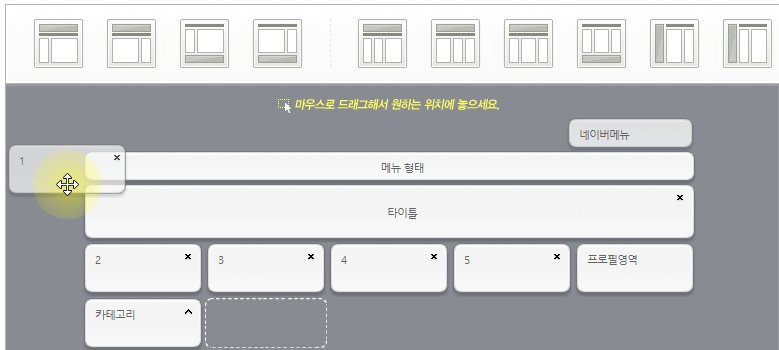
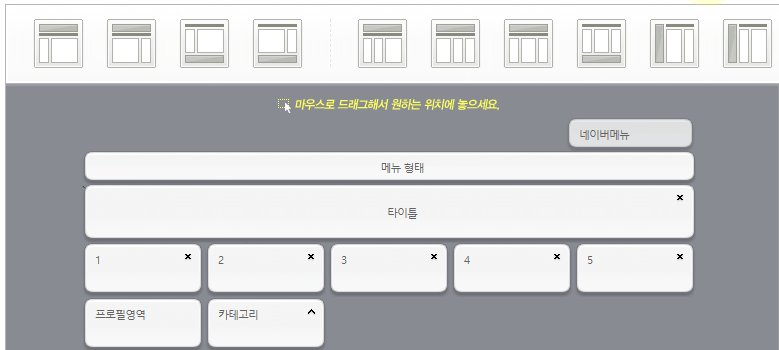
이제 만든 위젯들을 원하는 위치로 옮겨가며
위치를 잡아주고 저장해주면
위젯 만들기도 끝!

'NAVER BLOG NOTE > 기본설정' 카테고리의 다른 글
| 네이버 홈페이지형 블로그 기본편: 세부디자인 (0) | 2021.02.09 |
|---|---|
| 네이버 홈페이지형 블로그 기본편: 레이아웃설정 (1) | 2021.02.06 |